Developement d'applications Web
مخطط الموضوع
-
Ensignants: - Dr. Rabah MOKHTARI - Dr .Fares MEZRAG
Semestre: 04
Unité d'enseignement méthodologique: UEM
Matière: Développement d'applications web
Crédits: 4 / Coefficient: 2
Objectifs de l'enseignement: L'ultime objectif est d'apprendre à mettre en œuvre une application Web.
Connaissances préalables recommandées: Notions fondamentales sur l'algorithmique et la programmation. Notions de base sur Internet et Réseaux.
Mode d’evaluation : Examen (60%) , contrôle continu (40%)
-
منتدى
-
HTML + CSS
-
المجلد
-
الملف
-
يتم ارسال الاعمال من خلال الرابط
يمثل انموذجا تم انجازه من طرف أحد الطلبة model.png
الهدف هو تطوير صفحة تسمح بإجراء اختبار عبر الإنترنت
(HTML و CSS و Javascript) الأدوات المستعملة
- تحويل إمتحان الملف المرفق (Exam.pdf) من تنسيق ورقي إلي HTML
- يمكن للممتحن أداء امتحانه في هذه الصفحة
- نعرض عليه أخيرًا إجاباته ونقطته الإجمالية والإجابات الصحيحة
- ملاحظة: التقييم يتم بناء على النوع المصحح للملف المرفق (correction.pdf)
L'objectif est de developper une page (HTML, CSS, et Javascript) permettant de realiser un examen en ligne.
1- Convertir l'examen du fichier attaché (Examen.pdf) du format papier en HTML
2- L'examiné peut faire son examen sur cette page
3- On lui affiche finalemelement ses reponses, son note globale et les reponses correctes
Remaque: l'evaluation se fait basant sur le corrigé type du fichier attaché (correction.pdf)
-
-
How to be a web developer ?
- You simply need to learn new programming languages
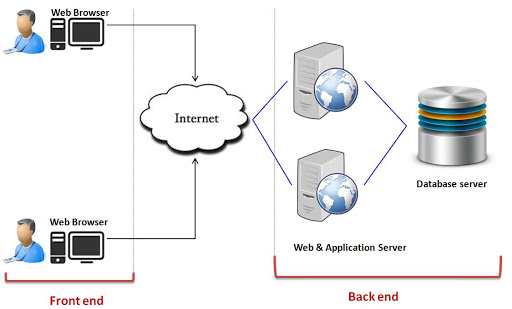
1. One runs on the server computer (back-end)
2. The second which runs on the client computer (front-end)
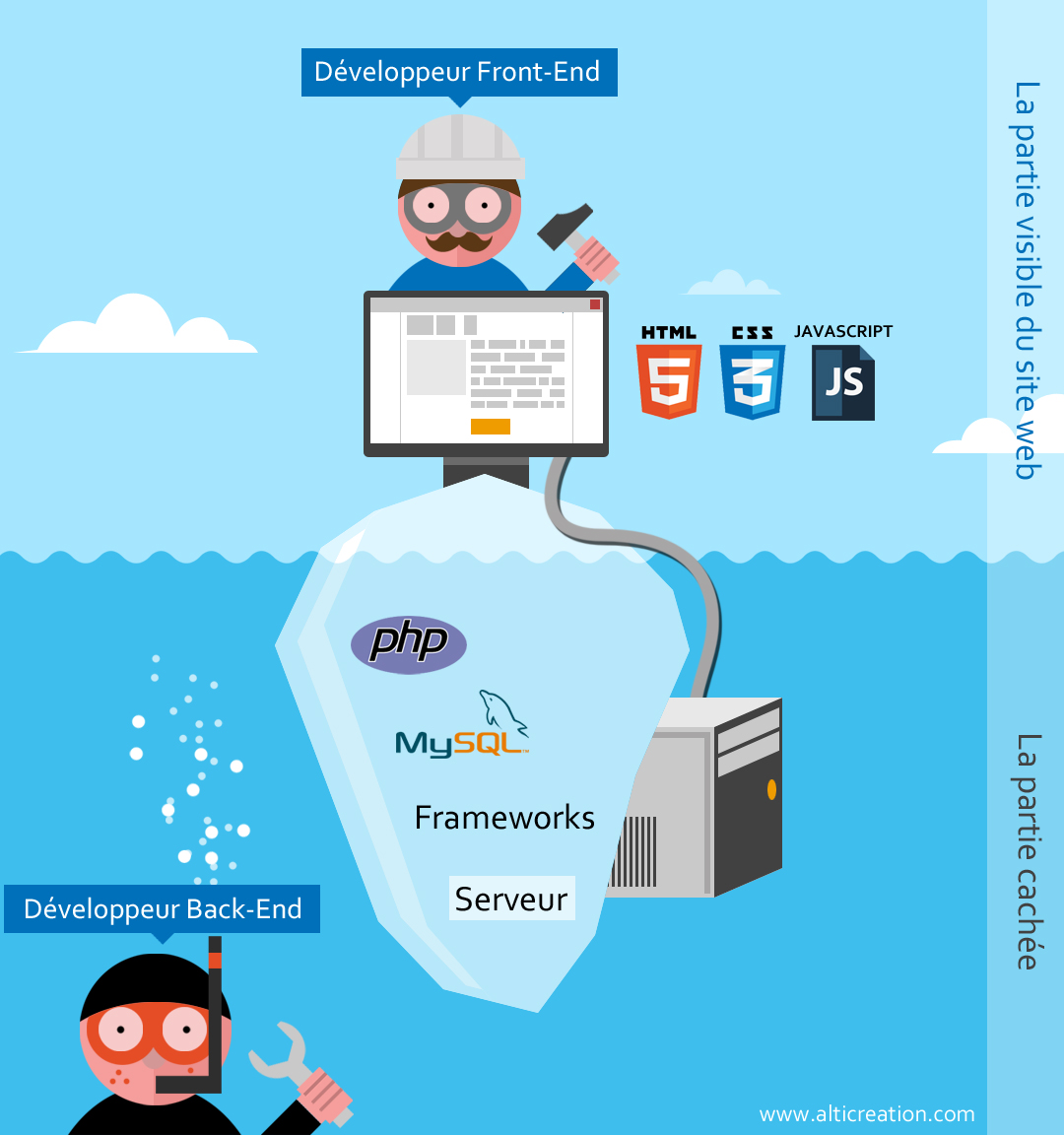
Practical Guide to be web developper
▪ I’ve decided to learn to code. I like the web. I’m not sure where to start.
❖ Try to be “Front-end web developer”.
✓ Learn HTML
✓ Learn CSS
✓ Learn Basic JavaScript
❖ Move to the be “Back-End developer”
✓ PHP
✓ Node.js
✓ Django (Python)
✓ Java solutions (JSF, Spring boot, …)
✓ ….
PHP back-end development
❖ I need to choose between : Front-end, Back-end or Full-stack developer ?
-
▪ <span> and <div>
▪ Getting Started
HTML
I simply need a text editor like
➢ Notepad of Ms Windows
➢ TextEdit of Mac OSX
➢ Notepad ++
➢ Sublime 3
➢ ...
To run my code, I need one of those browsers
➢ Chrome
➢ Mozilla Firefox
➢ Safari
➢ Internet Explorer
➢ …..
▪ My first project
1. Create a folder X any where
2. Type in your editor “This is my first page”
3. Save this as “myfirstpage.html”
4. Open this file with your browser
Tag, attribute, and element
➢ Tags
✓ Change your document so that it looks like this- Opening Tags <html>, <body>, ….
- Closing Tags </html>, </body>,
✓ Within opening tags, we can add attributes
Example
▪ Tags, Attributes and Elements
➢ Element
Tags tend not to do much more than mark the beginning and end of an element.
✓ Example- Page title
▪ Paragraphs
✓ Change your two lines of content so that they look like this
▪ Headings
The p tag is just the start of text formatting
✓ They are h1, h2, h3, h4, h5 and h6
Example
▪ Lists
✓ Ordered list <ol>
✓ Unordered list <ul>- List items
▪ Links
✓ The “HT” in HTML stands for “Hypertext ”.
✓ It means a system of linked texts.
✓ To create a link we use the tag <a>.
✓ The link allows to go from one page p1 to another p2, or
✓ To navigate in the same page.
❑ Example
Result
▪ Navigation
<nav> is used to mark up a group of navigation links.
▪ <span> and <div>
➢ span and div tags are usually used in conjunction with CSS.
➢ They are used to group a chunk of HTML parts.
Example
How to style <span> and <div> contentTables: rowspan and colspan
✓ Table <table> is simply composed from two elements
1. Heading <th>
2. Rows <tr>
Example
-
What is and why lean JavaScript ?
- JavaScript (JS) is a lightweight, cross-platform and interpreted scripting language.
- JavaScript is one of the 3 languages all web developers must learn : HTML, CSS and JavaScript
- JavaScript can be used for Client-side developments as well as Server-side developments.
- We interest in Client-side in our Lectures.
- To execute JS scripts on the Client-side, we need only browser (متصفح).
- According to a recent survey conducted by Stack Overflow, JavaScript is the most popular language.
Where do we add JavaScript scripts ? (أين يكتب الكود جافاسكريبت )
Like CSS styles JS scripts are added in the HTML page or keep it in an external file and link it to the page.
Embedded script
To add scripts we need to add an element <script>
<script>لإضافة نصوص برمجية جافاسكريبت ، نحتاج إلى إضافة عنصر
External scripts (طريقة ادراج جافسكريبت خارجية - ملف خارجي)
The other method uses the src attribute to point to a script file (.js)my_script.js مثال : لادراج ملف جافاسكريبت يحمل الاسم
Script placement (؟ <script>اين يدرج العنصر )
<head> يدرج في اي مكان من الصفحة ولكن الاكثر شيوعا وضعه فيWhat JavaScript can do ?
JavaScript is a scripting or programming language that allows you to implement complex features on web pages.
JavaScript enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else.
Example 1
- في المثال الاول نبين كيف يمكن استخدام لغة الجافاسكريبت في تحديث محتوى عنصر في الصفحة بشكل تلقائي
Output
Example explained (الشرح)
- The HTML document above contains a <p> element with id="p2" تحتوي الصفحة على عنصر معرف بـ
- We see later how to use the HTML DOM to get the element with id="p2" يمكن الوصول الى هذا العنصر باستخدام المعرف الخاص به
- A JavaScript changes the content innerHTML of that element to "hello World!" innerHTML يقوم السكريبت بتغيير المحتوى من خلال
Example 2
- JavaScript can be used to reveal and hide portions of content (تستخدم الجافاسكريبت لاظهار او اخفاء بعض المحتويات)
Example 3
JavaScript can be also used to push a notification to a user, ask a user to approve or decline an action, ... (تستخدم كذلك في اظهار التنبيهات وعلبات الحوار......)The basics (الاساسيات)
- JavaScript is case-sensitive i.e a variable named “myVariable” , a variable named “myvariable”, and a variable named “MYVariable” will be treated as three different objects (تمثل متغيرات مختلفة).
- Statements : A script is made up of a series of statements. A statement is a command that tells the browser what to do. The semicolon ";" at the end of the statement tells JavaScript that it’s the end of the command. Eg. alert("Thank you."); (نقطة فاصلة ";" في نهايى كل تعليمة)
- Comments : we use // or /* ...... */
Variables (قواعد تعريف متغير)
- It must start with a letter or an underscore. ( "_"تبدا بحرف او الرمز )
- It may contain letters, digits, and underscores in any combination. ( "_"يمكنها احتواء حروف، ارقام، والرمز )
- It may not contain character spaces. (لا تحتوي على فراغات)
- It may not contain special characters (! . , / \ + * = etc.) (لا تحتوي على رموز خاصة)
Data types
1- Undefined غير معرف
Example
2- Null غير محدد
Example3- Numbers
Example4- Strings
Example
5- Bolleans
Arrays
- الجداول في الجافاسكريبت يمكنها احتواء عناصر وتسمى "اعضاء" من مختلف الانواع
- عضو = "member" ملاحظـــــة
- The first member is given the index number 0, the second is 1,
and so on (اول عنصر يشار اليه بالصفر 0)
Example
Comparison operators عمليات المقارنة
Example 1
Equal versus identical التساوي والتطابق
Example
Arithmetic Operators عمليات حسابية
Operator Description + Addition - Subtraction * Multiplication ** Exponentiation (ES2016) / Division % Modulus (Division Remainder) ++ Increment -- Decrement Assignment operators
Operator Example Same As = x = y x = y += x += y x = x + y -= x -= y x = x - y *= x *= y x = x * y /= x /= y x = x / y %= x %= y x = x % y **= x **= y x = x ** y If/else statements
1- if
Example
2- if ... else
Example
Loops (توجد عدة طرق)
Example "for"
Functions
يتم تعريف دالة على النحو التاليExample 1
Example 2
Native functions (دوال معرفة مسبقا)
There are hundreds of predefined functions built into JavaScript, including (تحتوي لغة الجافا سكريبت المئات منها)Examples
- alert(), confirm(), and promt() تستخدم لاظهار رسائل وعلب حوار
- Date() لاظهار التاريخ والوقت الحالي
- parseInt("123") تحويل سلسلة حروف الى عدد
- setTimeout(functionName, 5000) لتنفيذ دالة بعد مرور بعض الوقت
Custom functions
Example
تقوم الدالة الموالية بإظهار طول جدول او عدد عناصره
لفحص الدالة السابقة نقدم المثال التالي
Returning a value
Like C language JS function may use "return" to return values
Example
Variable scope and the var keyword
A variable is globally or locally scoped.- A variable that can be used by any of the scripts on your page is globally scoped.
- A variable that’s available only within its parent function is locally scoped
The "var" keyword
To declare a variable we use "var" keyword.
Example
What happen if we omit "var" keyword ? "var" ما الذي يحصل ان حذفنا كلمة
To expose a variable within a function to the global scope, we omit the "var". (يصبح متغيرا شاملا)
keyword and simply define the variable:
Example
The Browser Object
- In JavaScript, the browser is known as the window object.
- window object allows for example to open, close windows in browser, to get history of the visited URL, etc.
Properties and methods of the browser object
تحوي الكثير، منها ماهو ممثل في الجدول التالي
Events
- An event is an action that can be detected with JavaScript. Like document load, user clicks and mouse move, etc.
- It’s possible to tie Scripts to events. This is known as events bindings
- In scripts, an event is identified by an event handler. For example, the onload, onclick, onmouseover. etc.
Lists some of the most common event handlers
Applying event handlers
- As an HTML attribute
- As a method attached to the element
- Using addEventListener
1- As an HTML attribute
Example
body يتيم تنفيذ الدالة عندما يقوم المستخدم بالنقر في اي مكان من
2- As a method
Example
- يتيم تنفيذ الدالة عندما يقوم المستخدم بالنقر في اي مكان من النافذة
- اذا كانت الدالة غير معرفة يمكن تعريفها وربطهاة بالكيفية التالية
3- addEventListener
Example
- يتيم تنفيذ الدالة عندما يقوم المستخدم بالنقر في اي مكان من النافذة
- اذا كانت الدالة غير معرفة يمكن تعريفها وربطهاة بالكيفية التالية
Exercises
1- Write the function greatestOfTwo that accepts two arguments and returns the greater of the two values.
اكتب دالة تقبل قيمتين وترجع الاكبر بينهما
2- Write a function longestWord that accepts an array of strings as a single argument and returns the longest string in the array.
اكتب دالة تقبل جدول من الكلمات "أو سلاسل حروف" وترجع اطولها
Solutions
1- greatestOfTwo
2- longestWordDOM and JavaScript
The DOM (Document Object Model) gives us a way to access and manipulate the contents of a document.
The node tree (التمثيل الشجري للصفحات)
A simple way to think of the DOM is in terms of the document tree.Example 1
Document tree (التمثيل الشجري)
Example 2 (التمثل الشجري لعنصر واحد)
-
-
الملف
-
